WordCamp Europe 2018: il racconto della nostra esperienza alla conferenza WordPress
Dal 14 al 16 giugno, il nostro front end developer Lorenzo Sfienti è stato a Belgrado per partecipare alla WordCamp Europe 2018, la conferenza che chiama a raccolta la community di appassionati e sviluppatori WordPress per seguire aggiornamenti e novità della piattaforma open source.
Inizialmente nato come piattaforma per il blog publishing, WordPress si è evoluto nel tempo diventando un CMS – Content Management System – completo, flessibile (soprattutto nella gestione di contenuti) e integrabile con più servizi enterprise, rendendolo uno strumento accessibile e affidabile per lo sviluppo di soluzioni professionali in diversi ambiti.
Una recente ricerca ha affermato che più del 30% di tutti i siti web online in questo momento utilizzano WordPress come sistema di CMS e che la market share rispetto agli altri competitor ha raggiunto il 60,2%.
L’articolo che segue è il racconto dell’evento riguardo i principali trend emersi durante le tre giornate: un momento di confronto e formazione, l’occasione per fare networking con la community di WordPress e lasciarsi ispirare da nuove opportunità per lo sviluppo web, approfondendo nuovi temi.
L’edizione 2018 del #WCEU ha coinvolto più di 2000 persone provenienti da tutto il mondo, 60 speaker, 32 talk e 19 workshop. Punto centrale della conferenza è stato senza dubbio il nuovo editor Gutenberg che cambierà totalmente il modo in cui vengono gestiti i contenuti all’interno di WordPress: diventerà il nuovo editor di testo andando a sostituire il classico TinyMCE.
Pronti? Ecco il racconto delle principali novità emerse durante la nostra full immersion al #WCEU.
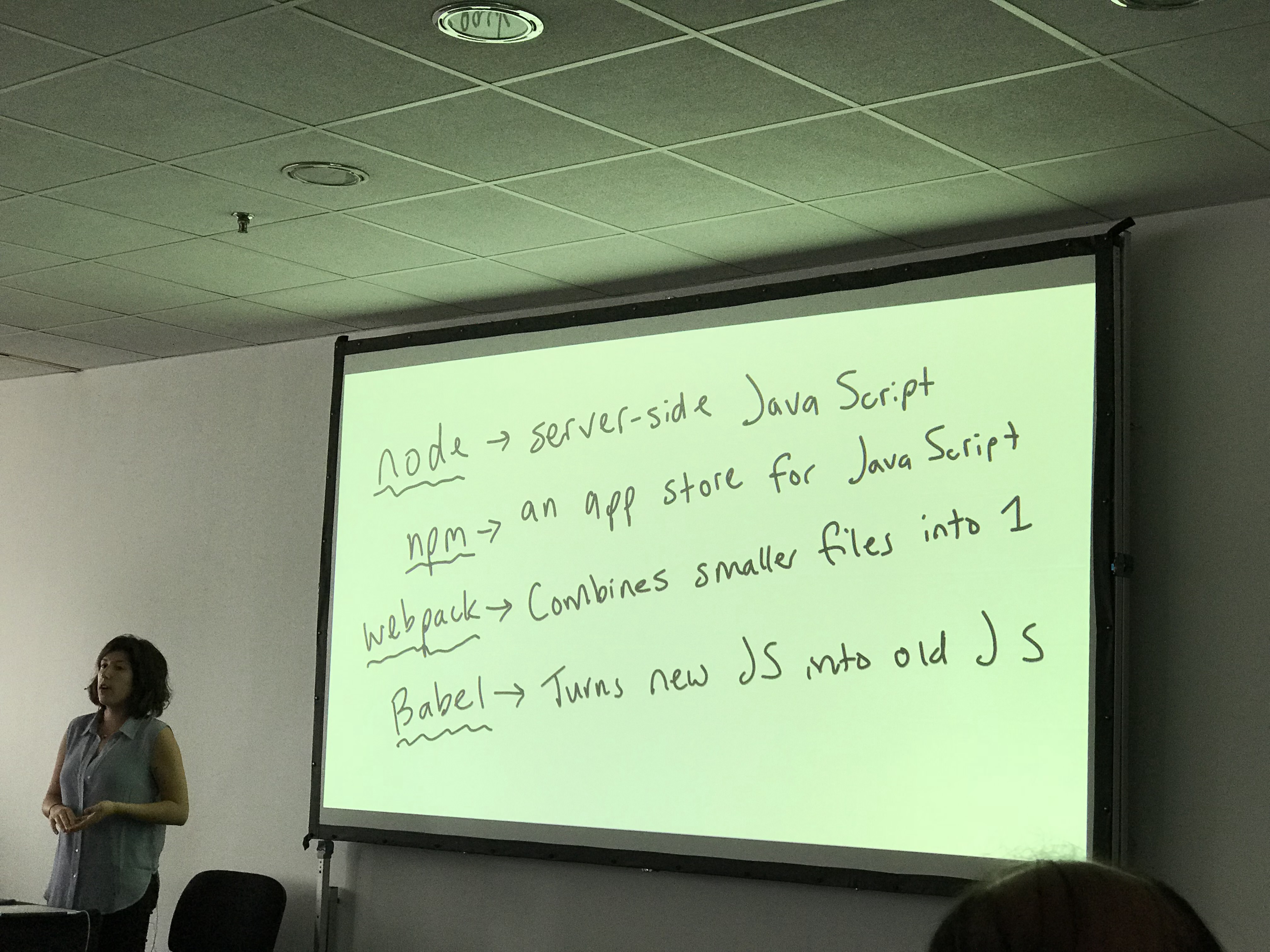
#WCEU: Let’s Build a Gutenberg Block

Speaker: Laura Schenck
Tema: Come costruire un blocco con Gutenberg
Il commento: Il primo workshop a cui ho partecipato è stato quello di Laura Schenck, WordPress Developer che ha fatto un interessante intervento su come costruire un “block” sul nuovo editor Gutenberg, che si basa su dei blocchi ognuno dei quali può avere contenuti diversi e funzionalità diverse. Oltre ai blocchi già presenti nativamente, WordPress permette di estenderli e crearne dei nuovi che in fase di sviluppo richiedono la conoscenza di Javascript poiché il nuovo editor utilizza al massimo le Rest-API.
Qui potete vedere l’esempio che abbiamo fatto durante il workshop: https://laras126.github.io/wceu-2018/
Qui invece le slide del workshop:
#WCEU: The Balancing Act of Caching in WordPress

Speaker: Maura Teal
Tema: Come utilizzare al meglio il sistema cache di WordPress
Il commento: Il panel di Maura Teal, Software Engineer Pagely, ha suscitato molto interesse in quanto non si è soffermata alla semplice spiegazione nell’utilizzo di determinati plugin per fare caching su WordPress. Ha aperto il talk con una panoramica su quando e come è meglio usare la cache su piattaforme WordPress e sull’uso di funzionalità native del core che già permettono di fare cache dei dati.
WordPress, facendo molto uso della componente Database, richiede una strategia di ottimizzazione delle chiamate così da velocizzare i tempi di caricamento delle pagine e avere sempre i contenuti aggiornati.
#WCEU: Keynote and Q&A

Speaker: Matt Mullenweg
Tema: Il futuro di WordPress
Il commento: Quello di Matt Mullenweg, co-founder di WordPress, è stato il panel più atteso da tutta la community WordPress e non a caso la Milky Way era completamente piena.
Matt non ha deluso le aspettative di tutti i partecipanti facendo una fotografia di WordPress ad oggi e sugli sviluppi futuri dando, come d’obbligo, molto risalto al nuovo editor Gutenberg.
Di seguito alcuni tips emersi durante il talk:
- Dalla versione 4.9.X l’admin verrà invitato a provare il nuovo editor al posto di quello che tutti oggi utilizziamo;
- La versione 5.0 di WordPress, contenente Gutenberg, molto probabilmente verrà rilasciata a fine agosto;
- Il supporto di Gutenberg sull’app mobile WordPress sarà disponibile alla fine dell’anno.
“The editor will endeavour to create a new page and post building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today might take shortcodes, custom HTML, or mystery meat embed discovery.”
– Matt Mullenweg, co-founder di WordPress
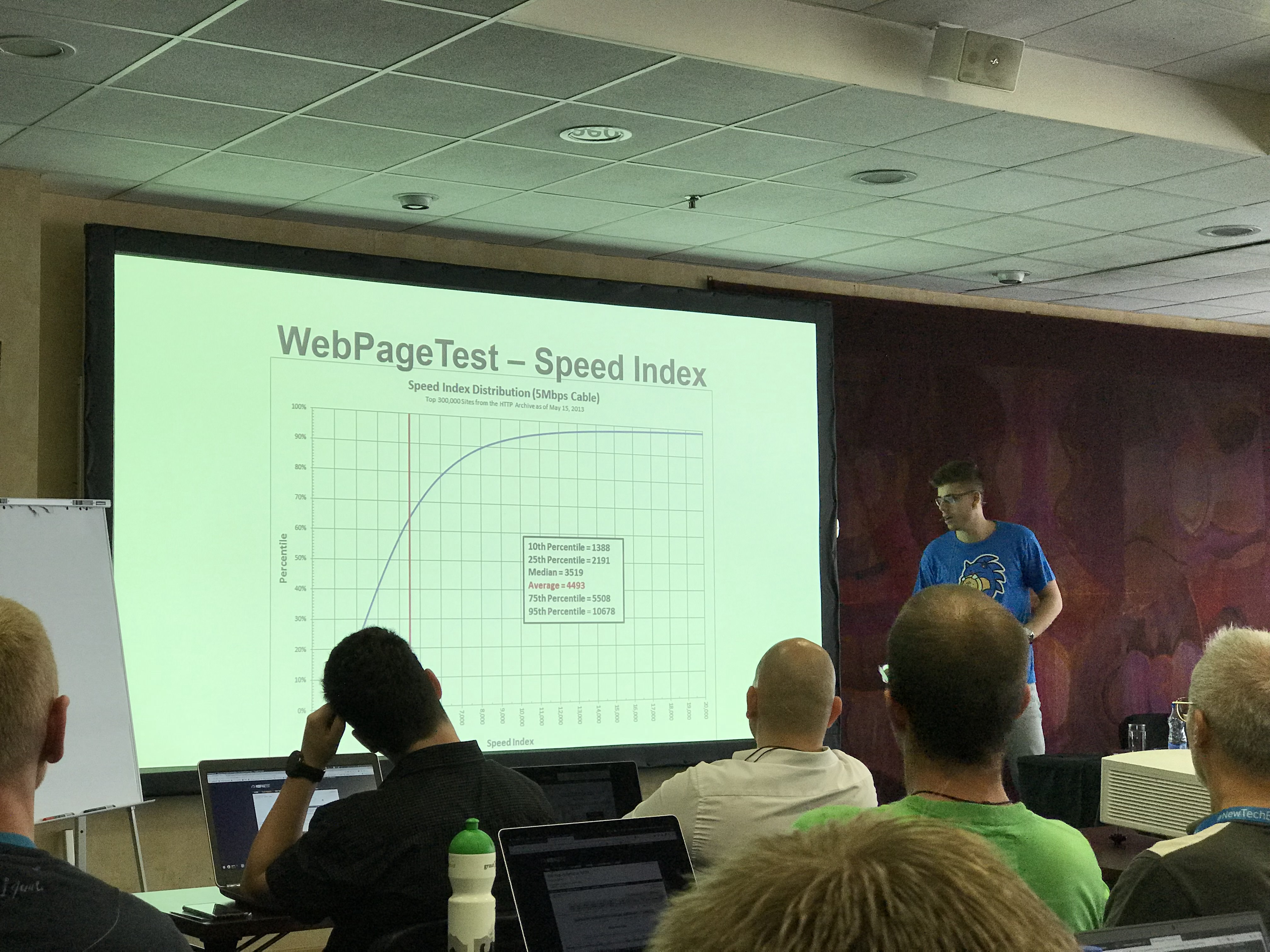
#WCEU: How to measure and improve your page speed

Speaker: Lucas Prigge
Tema: Come misurare ed ottimizzare i tempi di caricamento delle pagine su WordPress.
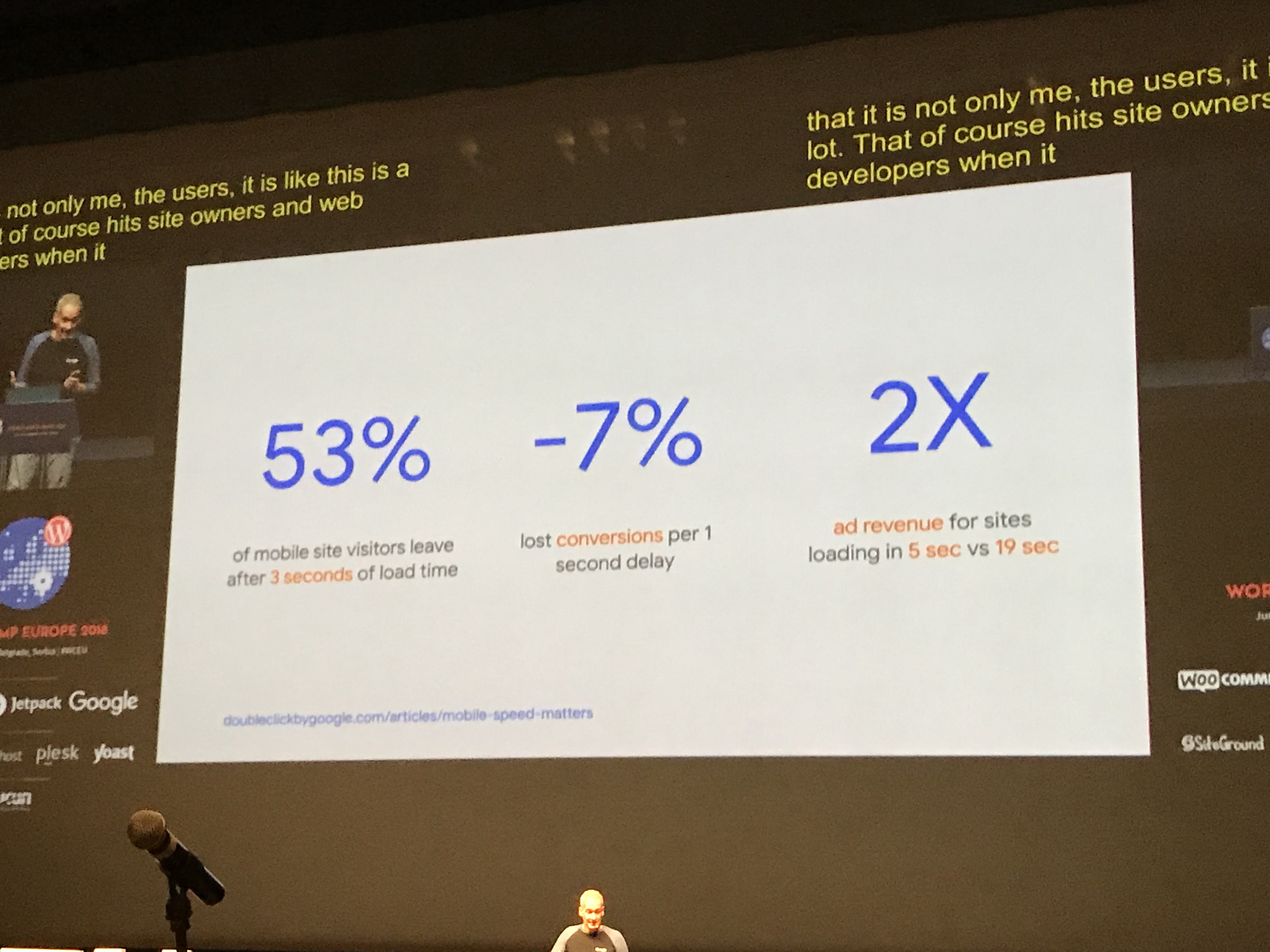
Il commento: Il workshop di Lucas Prigge, account manager @Savvii, ha trattato il tema spinoso della velocità di WordPress spiegando, attraverso diversi tool, come misurare analiticamente la velocità del sito web e come poter migliorare le performance.

#WCEU: Progressive WordPress Themes

Speaker: Alberto Medina e Thierry Muller
Tema: Come utilizzare le PWA su piattaforma WordPress.
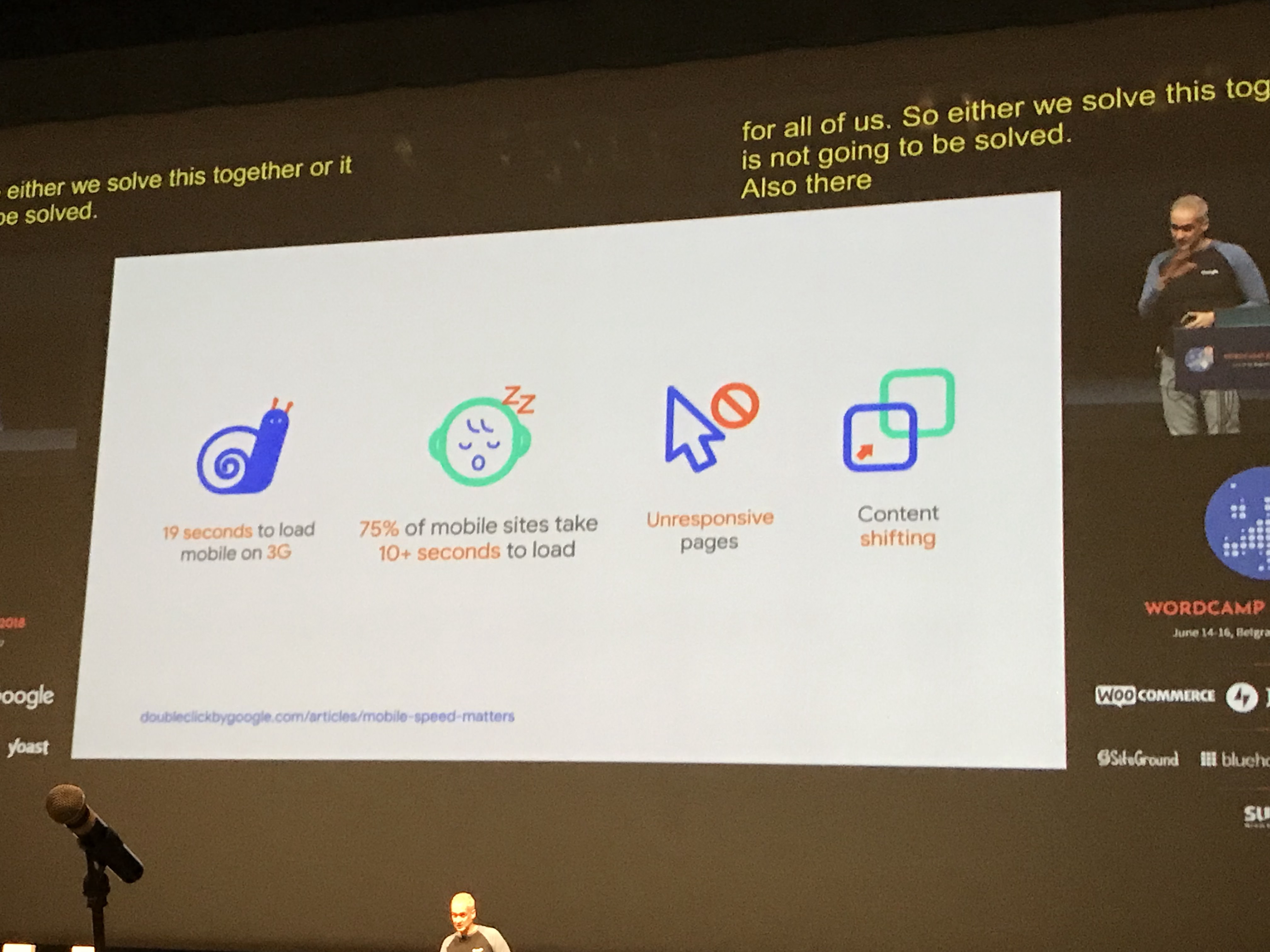
Il commento: Il panel di Alberto Medina, Developer Advocate in the Content Ecosystems Team at Google, ha affrontato il tema delle Progressive Web Apps (PWA) applicate su piattaforme WordPress.
Nella prima parte del panel sono stati mostrati alcuni numeri interessanti: in media un sito web su connessione 3G richiede 19 secondi per caricarsi mentre il 75% dei siti web analizzati da Google ha bisogno di poco più di 10 secondi.

Ecco perché l’uso delle Progressive Web App diventa fondamentale in un mondo “anywhere, anytime connected”.
L’uso di Progressive Web App porta due tipi di vantaggi:
- lato utente: la velocità di caricamento dei contenuti da mobile;
- lato server: il minor carico di risorse.
WordPress: i 5 principali vantaggi nel suo utilizzo
La piattaforma fornisce molte possibilità per poter gestire al meglio le funzionalità del proprio sito. Di seguito cinque vantaggi riscontrabili nell’utilizzo di WordPress:
- WordPress è espandibile: tramite la creazione di plugin e funzionalità custom permette di poter integrare la piattaforma CMS con altre soluzioni proprietarie e non;
- WordPress è scalabile: a seconda del traffico e delle funzionalità, WordPress permette velocemente di scalare (soluzione testata con successo su nostri clienti);
- WordPress è costantemente aggiornato: sia il core che i principali plugin vengono costantemente aggiornati. Il core quest’anno è stato già aggiornato 20 volte;
- WordPress è SEO Friendly: Oltre all’uso di plugin dedicati già di suo WordPress è molto apprezzato dai motori di ricerca e quindi si presta ad una veloce indicizzazione;
- WordPress è integrabile: l’integrazione può avvenire in modo bidirezionale grazie anche all’uso di Rest API. Molte applicazioni native sviluppate in IQUII hanno come backend una istanza di WordPress, sia per la gestione degli utenti che per la gestione dei contenuti. In IQUII, ad esempio, tra i vari servizi che abbiamo integrato alla piattaforma WordPress, c’è SalesForce.

“Dopo questi tre giorni di full immersion sul mondo WordPress mi porto a casa tanta conoscenza e molti tips da utilizzare subito sui progetti. Momenti come questi aiutano tutti ad alzare l’asticella confrontando le proprie metodologie di sviluppo con altre persone.”
– Lorenzo Sfienti, front end developer @IQUII
***
Se sei interessato ad approfondire le potenzialità di WordPress per la tua azienda contattaci per una consulenza personalizzata.
