Tackling iPhone X: impatti su progettazione, sviluppo e design
Con l’arrivo del nuovo iPhone presentato negli store il 3 Novembre, Apple ha totalmente riprogettato alcune caratteristiche e funzionalità del suo prodotto di punta.
Definito il futuro degli smartphone, l’iPhone, grazie al suo nuovo form-factor, richiede ora un adattamento delle componenti fondamentali e dell’uso delle gesture all’interno delle applicazioni aprendo nuove opportunità sull’integrazione degli ultimi framework proposti da Apple agli sviluppatori, come l’ARKit e il CoreML.
In questo post, il nostro iOS developer, Federico Meloni, racconta quali sono le principali caratteristiche del device, i cambiamenti apportati e gli impatti su progettazione, sviluppo e design.
iPhone X: principali caratteristiche tecniche
Oltre le novità ben note dal punto di vista hardware (CPU Apple A11 Bionic o fotocamera frontale di 7 megapixel con apertura f/2.2, con scansione 3D del volto e Portrait Lightning) ci sono alcune caratteristiche dell’ultimo prodotto top di gamma di Apple che avranno un particolare impatto sul modo di sviluppare e progettare.
Sviluppatori e designer devono ora gestire:
- il design borderless e la totale scomparsa del tasto home;
- il design frontale;
- il display OLED, che rispetto a tutti gli altri modelli, è uno schermo che ricopre quasi perfettamente tutta la superficie anteriore del device;
- la risoluzione di 1125x2436pixel, con colori e contrasti ancora più marcati.

iPhone X a confronto con gli altri dispositivi
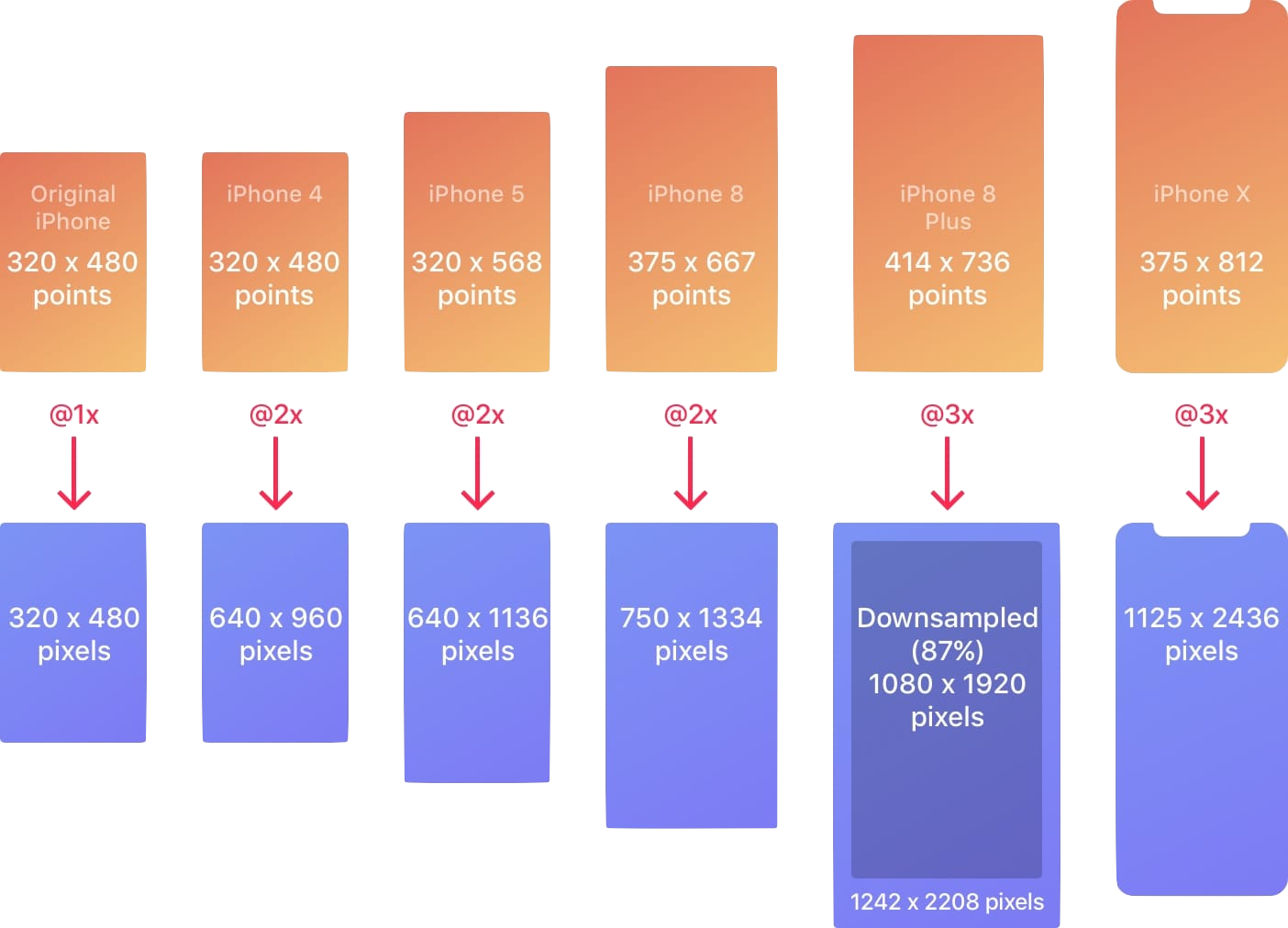
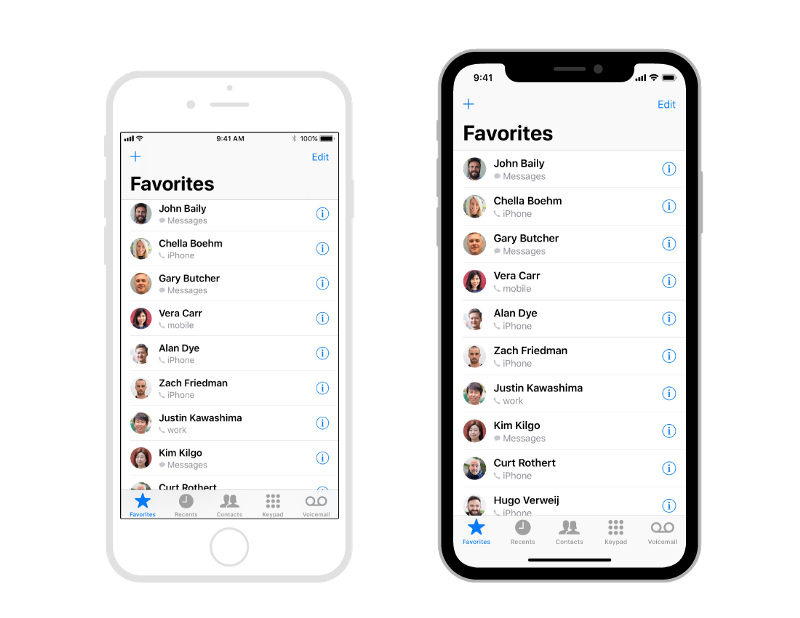
La prima caratteristica che salta all’occhio è probabilmente la dimensione dello schermo dell’iPhone X che ha una larghezza uguale a quelli di iPhone 6,7 e 8 ma è più alto di 145pt, guadagnando quindi circa il 20% di spazio in verticale.

Come mostrato nell’immagine, a differenza dei modelli precedentemente elencati, il nuovo iPhone usa immagini esportate @3x, grazie all’introduzione di quello che Apple chiama “display Super Retina”.
Altra differenza che si evince è la modifica dell’aspect ratio, che passa dai canonici 16:9 agli “alternativi” 19,5:9.
Inoltre, se un’applicazione usa componenti nativi di iOS quali navigation bar, table view, collection view non avrà problemi ad adattarsi al nuovo iPhone.

Nel caso si utilizzino invece layout custom, sarà necessario un aggiornamento delle interfacce, iniziando dalla gestione delle safe area.
iPhone X: cos’è cambiato per lo sviluppo rispetto agli altri modelli
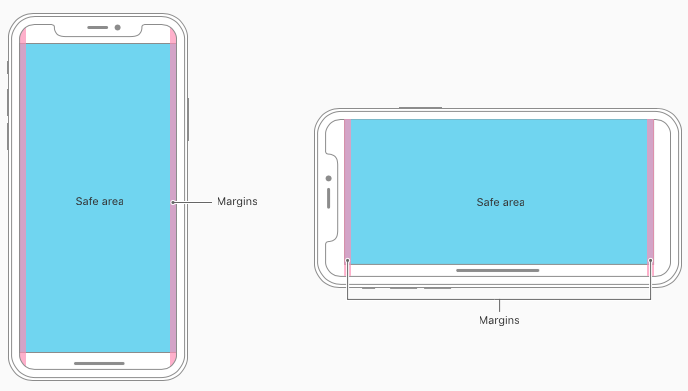
La gestione della Safe Area
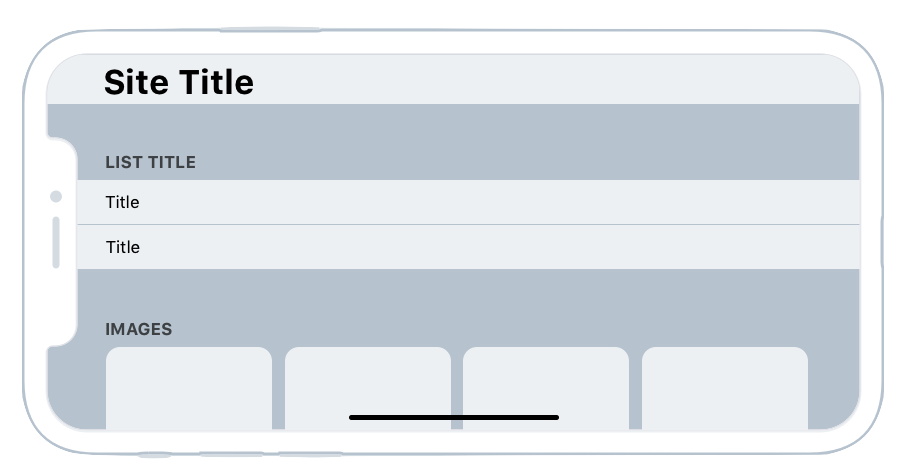
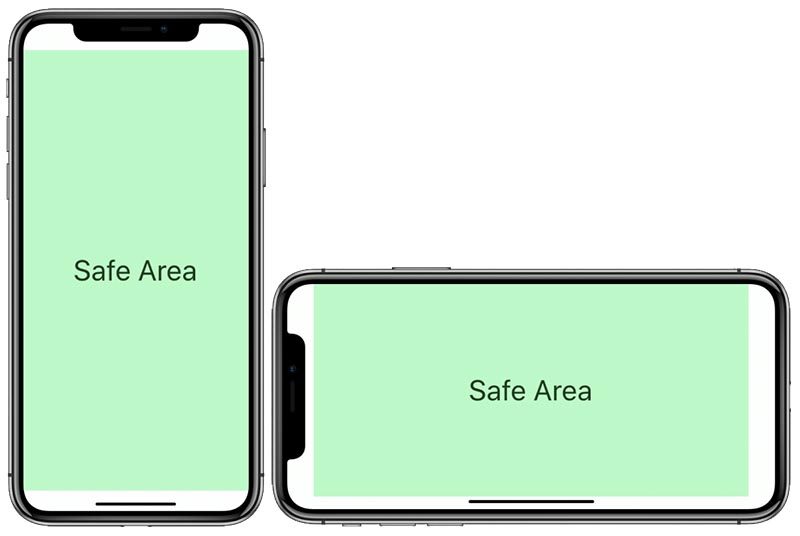
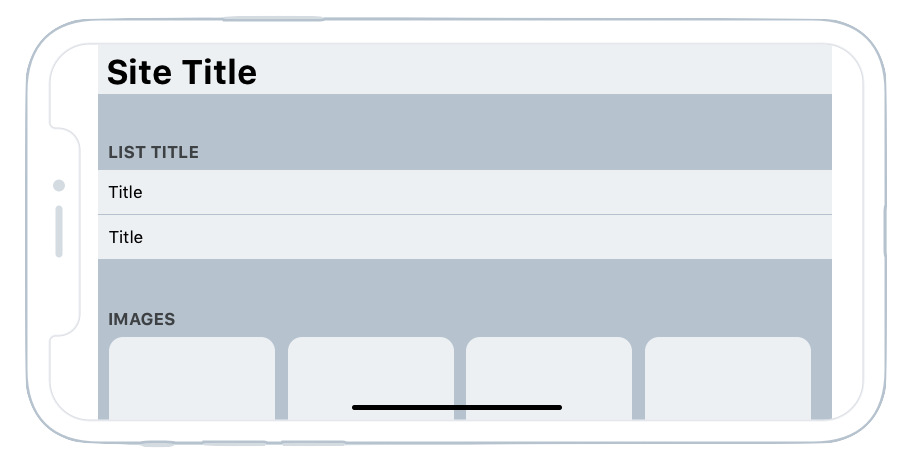
Da linee guida Apple sconsiglia di inserire bottoni o elementi interattivi al di fuori della Safe Area come dimostra la seguente immagine, al fine di ridurre il più possibile interferenze con comportamenti di sistema (la gesture della home in basso o quella del control center/notification center in alto).

Questa Safe Area è composta dai seguenti vincoli:
-
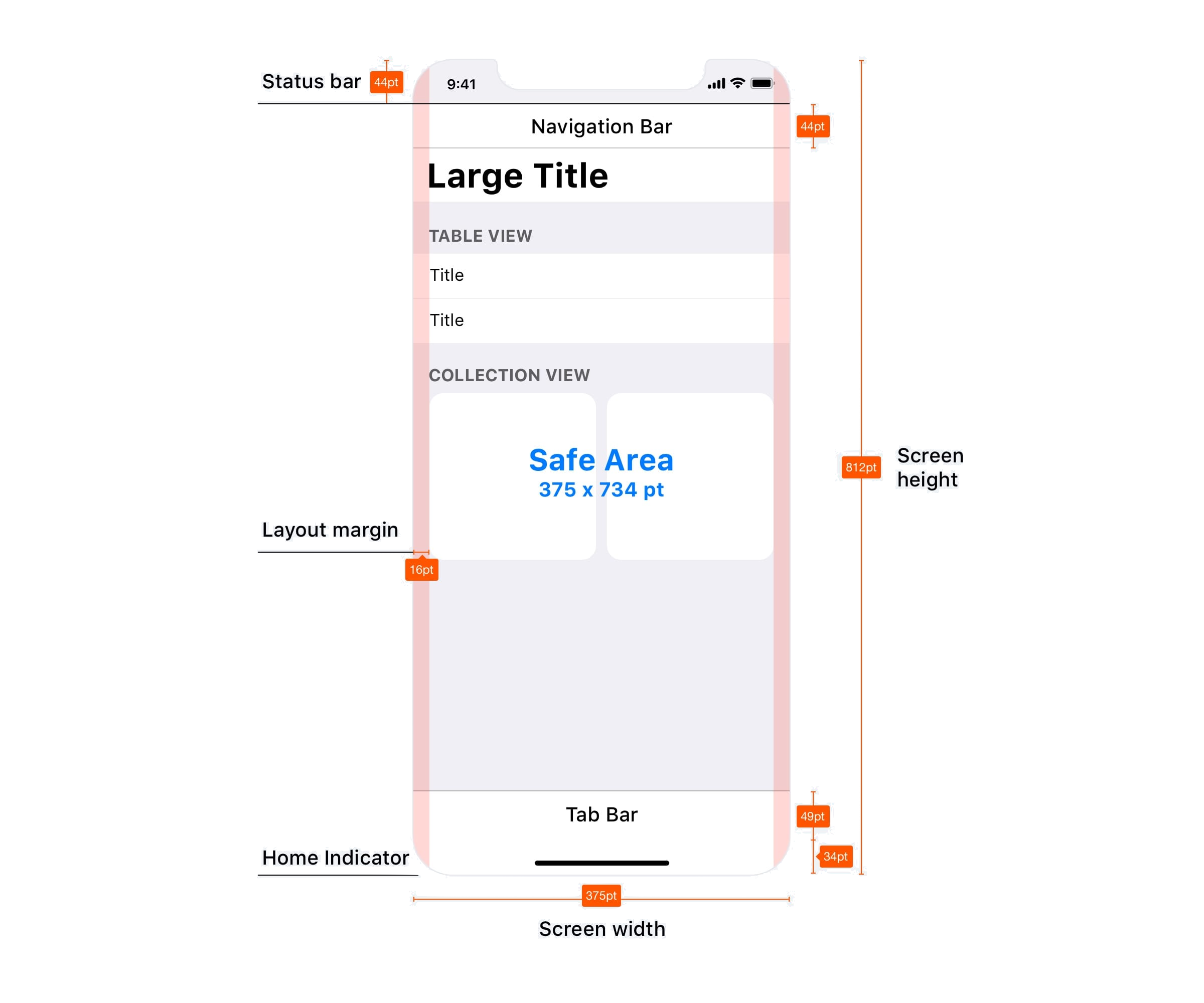
Modalità Portrait:
- 44pt sulla parte superiore, a livello della status bar;
- 34pt sulla parte inferiore, a livello dell’home indicator;
- 16pt sui lati, a formare il layout margin.

-
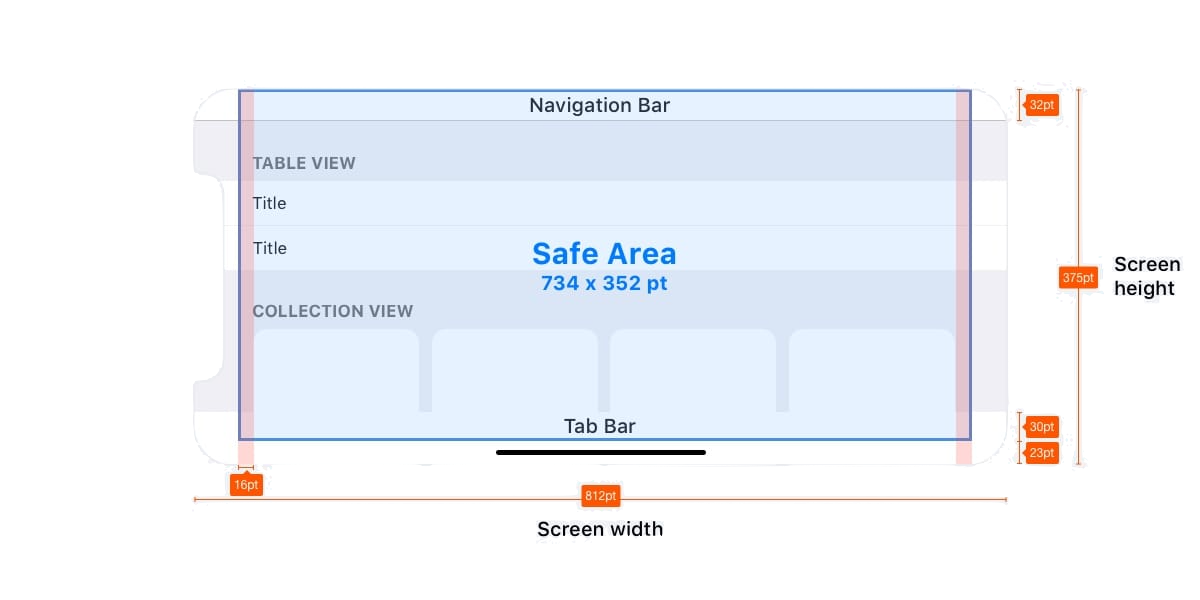
Modalità Landscape:
- 44pt sulla parte sinistra, a formare il layout margin;
- 34pt sulla parte destra, a formare il layout margin;
- 23pt sulla parte inferiore, a livello dell’home indicator.

Sviluppo Mobile
In fase di sviluppo, le novità introdotte da Apple costringono sviluppatori e designer ad adattarsi, ripensando le modalità di esecuzione e applicazione perseguite finora.
Vediamo come affrontare questi cambiamenti in fase di sviluppo.
In iOS 11 le proprietà dei UIViewController topLayoutGuide e bottomLayoutGuide sono state sostituite dalle nuove, che identificano la safe area del dispositivo:
@available(iOS 11.0, *)
open var safeAreaInsets: UIEdgeInsets { get }
@available(iOS 11.0, *)
open var safeAreaLayoutGuide: UILayoutGuide { get }.
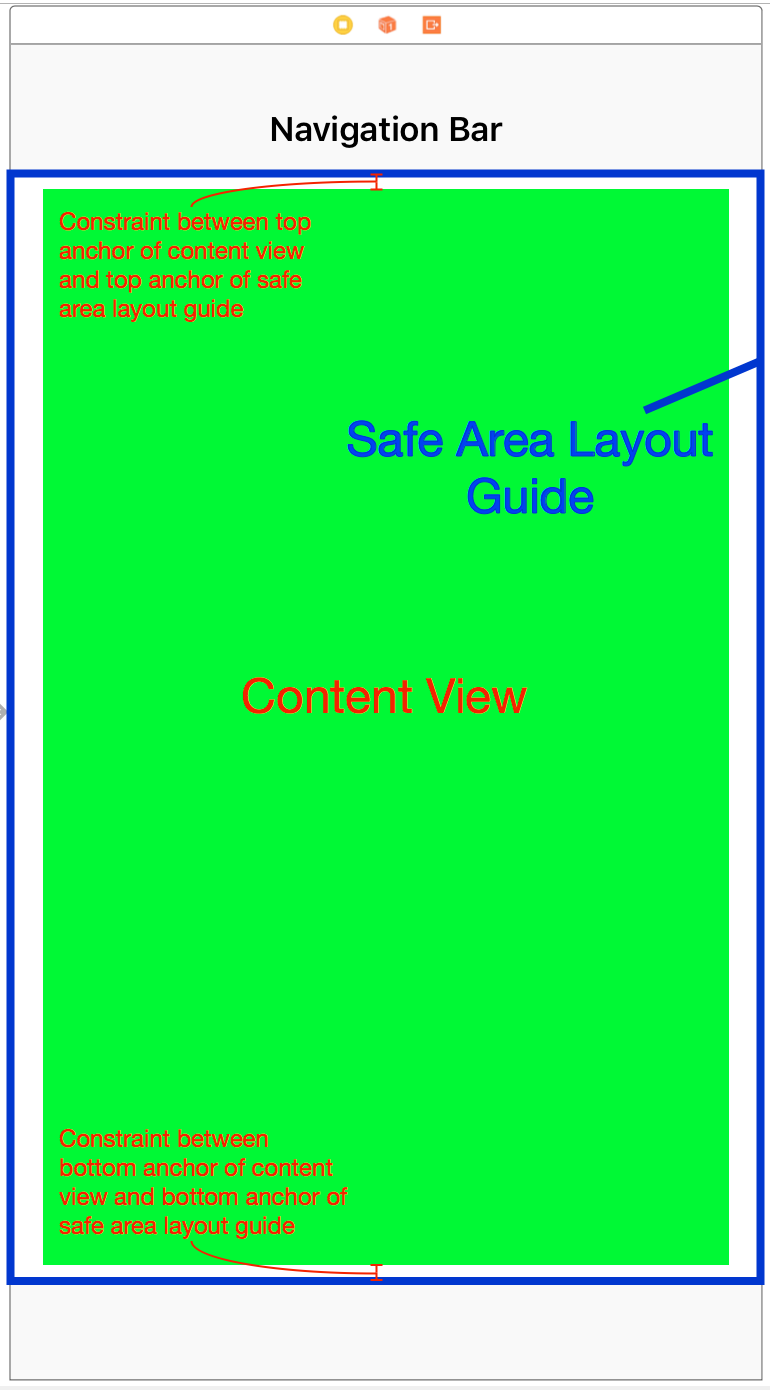
Vediamo un esempio sull’implementazione:
Dichiariamo una vista come proprietà nel nostro view controller:
private let testView = UIView()
Inizializziamola nel viewDidLoad:
private func setupView() {
testView.translatesAutoresizingMaskIntoConstraints = false
testView.backgroundColor = .red
view.addSubview(testView)
Creiamo i margini laterali normalmente utilizzando layoutMarginsGuide del controller di root:
let margins = view.layoutMarginsGuide NSLayoutConstraint.activate([ testView.leadingAnchor.constraint(equalTo: margins.leadingAnchor), testView.trailingAnchor.constraint(equalTo: margins.trailingAnchor) ])
Aggiungiamo infine la gestione della safe area per dispositivi con iOS 11 e la relativa fallback per versioni precedenti:
if #available(iOS 11, *) {
let guide = view.safeAreaLayoutGuide
NSLayoutConstraint.activate([
testView.topAnchor.constraintEqualToSystemSpacingBelow(guide.topAnchor, multiplier: 1.0),
guide.bottomAnchor.constraintEqualToSystemSpacingBelow(testView.bottomAnchor, multiplier: 1.0)
])
} else {
let standardSpacing: CGFloat = 8.0
NSLayoutConstraint.activate([
testView.topAnchor.constraint(equalTo: topLayoutGuide.bottomAnchor, constant: standardSpacing),
bottomLayoutGuide.topAnchor.constraint(equalTo: testView.bottomAnchor, constant: standardSpacing)
])
}

Sviluppo Web
Per quanto riguarda lo sviluppo di contenuti compatibili con l’iPhone X, le pagine web visualizzate da Safari meritano un’attenzione particolare.
Apple ha aggiornato il proprio WebKit con nuovi suggerimenti per gli sviluppatori che necessitano di realizzare pagine web sfruttando al meglio le Safe Area e i nuovi vincoli.
La soluzione di default è stata quella di contenere la pagina web tra bordi bianchi: sicuramente la scelta più sicura ma allo stesso tempo la meno estetica.

Le soluzioni proposte sono diverse: dall’estensione del background-color all’espansione dell’intera area, mediante l’aggiunta di viewport-fit=cover nei viewport meta tag
<meta name="viewport" content="width=device-width, initial-scale=1.0, viewport-fit=cover">
Se si vuole agire a livello di CSS, si può gestire queste nuove regole di Safari in iOS 11 includendo alcuni costanti che possono essere usate con viewport-fit=cover:
- safe-area-inset-top
- safe-area-inset-right
- safe-area-inset-left
- safe-area-inset-bottom
padding: constant(safe-area-inset-top) constant(safe-area-inset-right) constant(safe-area-inset-bottom) constant(safe-area-inset-left);
La gestione del Notch
L’introduzione del nuovo sistema di ripresa True Depth, la fotocamera anteriore in grado di scattare foto a 7MP, ha portato anche alla nascita del notch, quella parte non di display che ospita la nuova camera made by Apple.
La soluzione del notch ha una sua logica e, ritagliando lo schermo intorno all’hardware posto sul lato anteriore, permette di ridurre al massimo i frame in modo da occupare il maggior spazio possibile.
Come Apple scrive sulle sua HIG, Human Interface Guidelines:
“Don’t attempt to hide the device’s rounded corners, sensor housing, or indicator for accessing the Home screen by placing black bars at the top and bottom of the screen.”
E’ quindi vietata qualsiasi customizzazione di quella parte di schermo, incentivando la creazione di un contenuto uniforme.
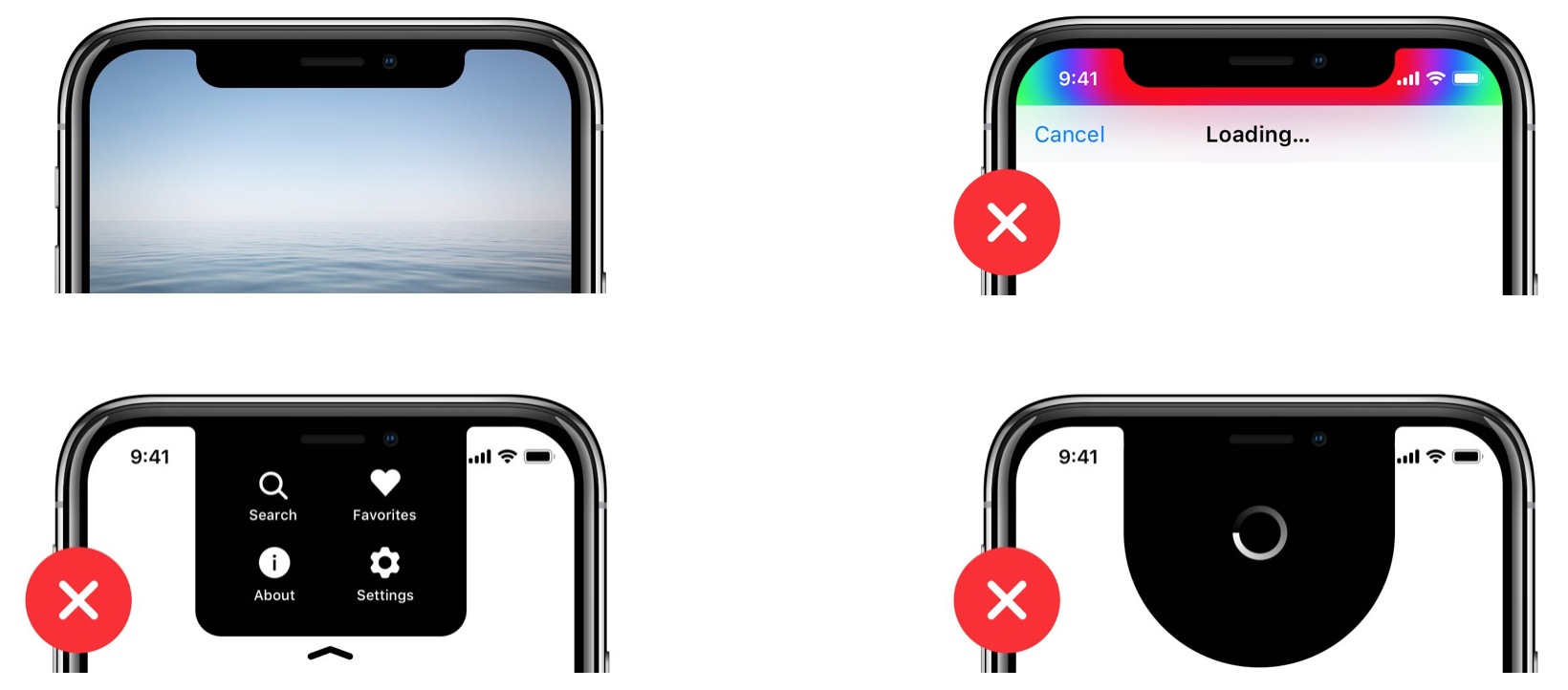
Bisogna evitare:
- personalizzazioni estreme che hanno interazioni con il notch;
- di utilizzare il notch come menu;
- di utilizzare il notch come pull to refresh;
- di nascondere il notch, ad esempio ponendo una vista nera nella parte superiore dello schermo.

La gestione del Face ID
Per un’applicazione che utilizzava il TouchID, non si presenteranno problemi per passare al nuovo FaceID, il metodo di riconoscimento facciale introdotto per la prima volta da Apple con l’iPhone X.
La compatibilità è garantita grazie ad un popup di sistema che chiederà il permesso di utilizzare il volto come chiave di accesso, ma al tempo stesso avviserà l’utente che tale feature potrebbe non essere perfettamente ottimizzata.
Per evitare questo messaggio è sufficiente aggiungere nel file info.plist la chiave NSFaceIDUsageDescription ed aggiungere il motivo per il quale si sta usando il FaceID.
Tip: in caso di adozione di TouchID e FaceID, ricordatevi di modificare l’icona dell’autenticazione in base al dispositivo!

iPhone X: suggerimenti per design e UX
L’arrivo dell’iPhone X ha sicuramente influenzato il modo in cui viene progettata un’applicazione UI/UX, aggiungendo alcune funzionalità – schermo più grande e maggiore risoluzione – e lanciando nuove sfide a designer e sviluppatori.
Come consiglia Max Rudberg, Visual e UI Designer, quando si tratta di progettare per l’iPhone X, ci sono degli elementi da tenere in considerazione per garantire un uso efficace e piacevole. Sarà quindi importante pensare di creare un’esperienza full screen, adattando il contenuto alla nuova status bar e migliorando la UX grazie a una corretta gestione della Safe Area.
Come il Tech Giant americano spiega, è importante che le app usino la safe area, l’area di operatività di pulsanti e interfacce per fare in modo di non perdere la funzionalità del device anche in modalità landscape.

Un altro contenuto utile dal quale prendere spunto per quanto riguarda la gestione e sviluppo delle applicazioni per l’iPhone X viene suggerito da Paul Marcos in questo video:
Dalla consapevolezza della presenza dell’utente alla consapevolezza della sua attenzione
Data l’adozione molto veloce da parte degli utenti (dopo la prima settimana l’iPhone X ha già superato l’1% di market share tra tutti i device Apple) è facile prevedere come le tecnologie avanzate alla base del nuovo device avranno impatti trasversalmente in vari settori: basti pensare al Machine Learning che si trova dietro al funzionamento del Face ID e la realtà aumentata studiata e sviluppata nell’ARKit.
Apple è riuscita a interpretare le nuove tendenze tecnologiche che guideranno il mercato nei prossimi anni portando l’utente a vivere esperienze sempre più immersive e segnando una tappa fondamentale nell’evoluzione delle interazioni tra uomo e macchina.
Definendo il suo ultimo prodotto di punta come il “futuro degli smartphone”, emerge come la società di Cupertino stia abbracciando un nuovo paradigma: se prima il device era consapevole della presenza dell’utente, ora riesce ad essere consapevole della sua attenzione e capire dov’è rivolta.
. . .
Puoi trovare tutte le principali novità introdotte dall’iPhone X riassunte in queste slide e per te che sei arrivato alla fine di questo primo articolo, ti abbiamo preparato un piccolo regalo: un free mockup per iPhone X, scaricabile direttamente qui.
Non perderti il prossimo blogpost a cura del nostro sviluppatore iOS, Daniele Margutti, che tratterà della progettazione di un’architettura di rete per un’applicazione mobile.