Retail App: progettazione e sviluppo di un mcommerce, dal customer journey alla user experience
“Experience is the new brand in Retail”.
Vi siete mai domandati cosa, nell’era in cui siamo, rende un’esperienza utente unica nel suo genere?
Rilevanza, contestualizzazione e ottimizzazione di ogni fase del customer journey, coerente e senza frizioni tra i vari canali a disposizione (desktop, mobile e in store), sono le tre caratteristiche fondamentali. Senza dubbio.
Soprattutto su mobile la creazione di un’esperienza efficace con il brand deve obbligatoriamente essere pensata già in fase di progettazione e rimanere centrale durante l’intero processo, considerando che il dispositivo sta diventando sempre più il touch point di contatto iniziale ed il fulcro dell’interazione utente-brand.
User analysis e customer journey
Prima dell’arrivo di internet gran parte dei retail customer journey si concludevano dove avevano inizio, in store. L’ottimizzazione dell’esperienza nel punto vendita era quindi il focus dei brand e delle aziende che adottavano un approccio customer-centered.
Come abbiamo visto nel precedente articolo sui trend e le abitudini dei consumatori, oggi le esperienze di acquisto possono iniziare attraverso molteplici canali online e offline: su mobile o web, sui social media, su Google o nei touchpoint fisici. Tutti gli elementi che contribuiscono alla creazione dell’esperienza devono lavorare in maniera olistica al servizio del consumatore.
Sempre più i momenti che compongono il customer journey hanno luogo attraverso i dispositivi mobile.
Che stiano facendo una ricerca, utilizzando un’app o visitando un sito web, le persone si affidano al proprio smartphone per ottenere risposte o compiere delle azioni. Sono quelli che Google definisce Micromoments e che hanno trasformato il percorso d’acquisto delle persone.
Il moderno customer journey è infatti più complesso, e composto di un numero molto maggiore di punti di contatto e canali di interazione con i brand.
Per questo è importante sapersi focalizzare sui momenti chiave che possono ispirare i consumatori nei loro acquisti.
Definire correttamente il customer decision journey permette di fotografare i comportamenti del consumatore e le sue preferenze ad ogni stadio del processo d’acquisto.
Inizialmente il consumatore può essere alla ricerca di ispirazione su nuovi prodotti o servizi, poi di informazioni (descrizioni, recensioni o comparazioni) più approfondite prima di arrivare a individuare la modalità migliore di acquisto del prodotto scelto.
Le interazioni possono essere cucite su misura per essere efficaci, personalizzate e specifiche in ogni step di questo processo.
Delineare in modo puntuale il proprio target e il suo customer journey permette ai brand non solo di reagire in modo ottimale a scelte e comportamenti dei propri clienti attuali e potenziali, ma anche di modellare ed influenzare attivamente le decisioni d’acquisto.
Più profonda è la conoscenza dei propri consumatori, più anche la progettazione, il design e la strategia di una retail app saranno mirate e efficaci.
Quindi in una prima fase lo step determinante per definire correttamente i successivi è quello dell’analisi degli utenti e del loro customer journey.
L’analisi del contesto, delle trasformazioni in atto e del cliente prende in considerazione diversi fattori e si basa sulla definizione delle personas, dei bisogni, valori e della percezione del brand attraverso metodologie qualitative e quantitative.
Una volta definiti questi fattori è possibile delineare:
- Funzionalità, servizi core e processi chiave del touchpoint mobile;
- Modalità di integrazione e armonizzazione con gli altri canali del brand;
- Strategie di acquisizione, retention e loyalty omnicanale.
Individuata la strategia, le modalità di armonizzazione omnicanale e le funzionalità chiave dell’applicazione è quindi possibile realizzare una corretta progettazione e un design efficace.
Progettazione, wireframe e UX
La creazione del wireframe di un’applicazione è la prima fase del processo di UI/UX design, dalla quale spesso dipendono usabilità ed efficienza del prodotto finale.
Il principale obiettivo del wireframe è definire la struttura dell’app: gerarchia visuale e tipografica della UI, aree ed elementi interattivi, transizioni. Più in generale, serve a definire in modo chiaro l’interfaccia per l’utente target ed i flussi di interazione.
In una fase successiva, solitamente tra la progettazione della UX e quella della UI, dal wireframing si passa al prototyping che permette di testare anche le interazioni utente-interfaccia.
Il ciclo di sviluppo di un’applicazione mobile passa attraverso 4 fasi principali:
Ideazione > Design > Sviluppo > Testing
Nel corso del tempo la fase di testing da parte degli utenti ha assunto sempre maggiore rilevanza, portando sviluppatori e designer a reiterare una costante validazione sin dalla fase di ideazione.
Focus del design e della struttura di una retail app sono i bisogni dei consumatori: l’obiettivo è supportarli durante l’intera shopping experience.
Come emerge dalla ricerca di Think with Google, esistono infatti diversi momenti nel processo di acquisto in grado di generare frustrazione nell’utente.
Alcune scelte, valutazioni e principi se applicati già in fase di progettazione consentono di creare un’esperienza priva di frizioni e rendere l’intero processo user-centered. Nella creazione di un’applicazione per il retail è importante ad esempio:
- Ridurre i tempi di caricamento: le aspettative degli utenti su mobile sono cresciute e l’esperienza di navigazione in mobilità deve essere immediata e performante per ridurre i tassi di abbandono;
- Offrire valore prima di chiedere informazioni: la richiesta di permessi o dati (registrazione, localizzazione, push notification) deve essere contestuale e fornire all’utente tutte le informazioni necessarie a renderne chiara l’effettiva utilità;
- Definire funzioni, rewarding e call to action chiare: la scelta di un linguaggio in linea con il target dell’applicazione semplifica l’esperienza utente durante tutto il processo di esplorazione, engagement ed acquisto;
- Sviluppare una ricerca efficace: una delle funzionalità più importanti di una retail app è la search. I risultati devono essere utili e rilevanti e la fase di ricerca deve essere il più possibile immediata (ad esempio mediante auto-correttore, root words, testo predittivo e suggerimenti);
- Fornire product recommendation al momento giusto: i consumatori apprezzano suggerimenti su prodotti correlati in linea con le proprie preferenze se inseriti in modo efficace, come nel dettaglio prodotto, nel carrello o prima del check out.
Lo studio e l’applicazione dei principi della user experience permette la creazione di un’esperienza frictionless per gli utenti.
Funzionalità ed esperienza di un’app per il retail
Anche la scelta delle funzionalità dell’app richiede studio delle necessità del brand, dei futuri utilizzatori e del mercato.
Come anticipato in un precedente articolo sul nostro blog, spesso individuare quale tipo di ecosistema di applicazioni sia migliore per un’azienda in termini di costi e benefici non è immediato.
Sempre più il mercato richiede la creazione di app verticali, focalizzate su target, tone of voice e servizi specifici, anche nel settore del fashion e retail.
Nel caso di un’app per il retail, i servizi core offerti agli utenti sono quelli che rispondono ai comportamenti e bisogni in ogni fase dell’esperienza d’acquisto:
- mCommerce: ispirazione;
- Loyalty program: engagement;
- Store locator: contesto;
- Ricerca: personalizzazione;
- Carrello: esperienza.
mCommerce: ispirazione
Uno dei motivi principali che spinge gli utenti al download di un’app retail è la ricerca di ispirazione. Il catalogo e la navigazione tra i prodotti devono prima di tutto offrire un’esperienza semplice e immediata nella fase di ricerca e discovery.
Lo storico degli ordini, le preferenze dell’utente e il comportamento di acquisto permettono di offrire un’esperienza personalizzata su gusti e preferenze.
Semplici accorgimenti in termini di UX (disposizione dei prodotti, dimensione delle immagini, informazioni e gerarchia visuale delle voci di menù più rilevanti) sono in grado di aumentare il tasso di conversione.
Offerte speciali, messaggi e push notification targettizzati sullo specifico utente aumentano soddisfazione e volume di acquisti e diminuiscono il tasso di abbandono dell’app e la disattivazione delle notifiche.
Loyalty: engagement
Il mobile oggi gioca un ruolo fondamentale anche per le persone che si trovano ad acquistare nei punti vendita fisici e spesso è il primo strumento di ricerca di informazioni e confronto sui prodotti in store.
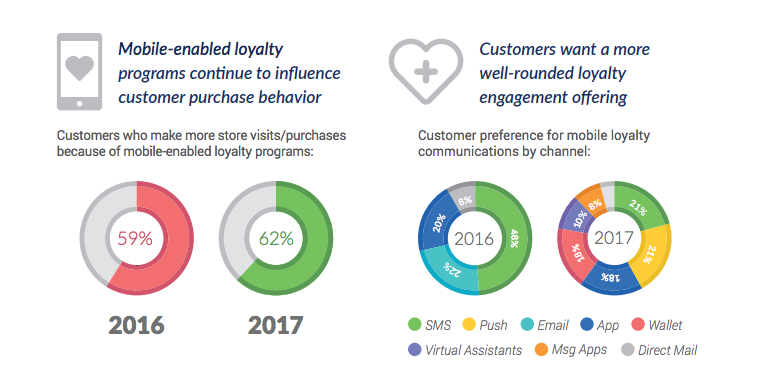
Secondo il Mobile Loyalty Report 2017 di 3C Interactive inoltre, la creazione di programmi loyalty mobile-enabled influisce sul coinvolgimento ed i comportamenti di acquisto dei consumatori, non solo in app:
- Il 62% dei consumatori risulta infatti più propenso a visite in store e acquisti;
- Per il 21% degli utenti SMS e Push Notification sono i canali preferiti di comunicazione ed engagement, seguiti da app e mobile wallets (18%).

La digitalizzazione del Loyalty Program all’interno dell’app, come anticipato nel precedente post, influenza positivamente non solo l’opinione verso i programmi fedeltà, ma anche la percezione del brand.
Saldo punti aggiornato in real-time, carta fedeltà digitale e coupon personalizzati direttamente sullo smartphone aumentano il coinvolgimento dei clienti: sempre secondo il report, il 64% delle aziende nel 2017 ha registrato infatti un aumento delle membership ai programmi fedeltà, generato principalmente dal mobile.
Store Locator: contesto
Soprattutto in location non abituali, i consumatori sfruttano le app per trovare il punto vendita o le offerte speciali nelle vicinanze.
L’aggiunta di una funzionalità semplice come lo Store Locator permette di rispondere ad un bisogno immediato dell’utente e di convertirsi in un’opportunità per gli acquisti d’impulso.
L’integrazione dei sistemi aziendali rende possibile inoltre offrire ai clienti visibilità su disponibilità dei prodotti nei punti vendita, acquisti con ritiro in store e prenotazione della propria shopping list.
Questo tipo di servizi offre un’esperienza omnicanale senza interruzioni e risponde alle nuove esigenze delle persone in tempi e contesti più immediati e frammentati.
Search e filtri: personalizzazione
La ricerca di prodotti è una delle funzionalità più importanti e la principale motivazione al download e all’utilizzo di un’applicazione per il retail.
Amazon ad esempio ha fatto della search uno dei suoi punti di forza, semplificando ai propri clienti la ricerca di prodotti, la comparazione di prezzi e qualità, la scoperta di trend e novità.
I filtri giocano un ruolo chiave per la semplicità di ricerca in un’applicazione. Negli mcommerce devono essere progettati per un sempre maggiore livello di dettaglio, dal più generico (ad esempio “Uomo, Donna, Bambino”) ai più specifici.
In fase di progettazione e design, dopo aver scelto la tipologia di filtri da utilizzare, lo studio deve focalizzarsi su una user experience che incrementi le conversioni (ad esempio attribuendo una gerarchia in termini di rilevanza a: prezzo, taglia, colore, materiali ecc).
Carrello: esperienza
L’esperienza d’acquisto è ovviamente la più rilevante in un mcommerce: l’ottimizzazione del processo fino al check out determina conversioni, volumi e retention.
Anche la continuità e l’integrazione dell’esperienza online e offline è oggi una priorità. I consumatori ad esempio vogliono acquistare tramite app e ritirare i propri prodotti direttamente nel punto vendita e questo diventa possibile solo attraverso una strategia omnicanale.
I 4 step principali che caratterizzano la parte finale della shopping experience sono:
- L’aggiunta di prodotti al carrello;
- Il riepilogo del carrello;
- La scelta delle opzioni di pagamento;
- L’elaborazione del pagamento.
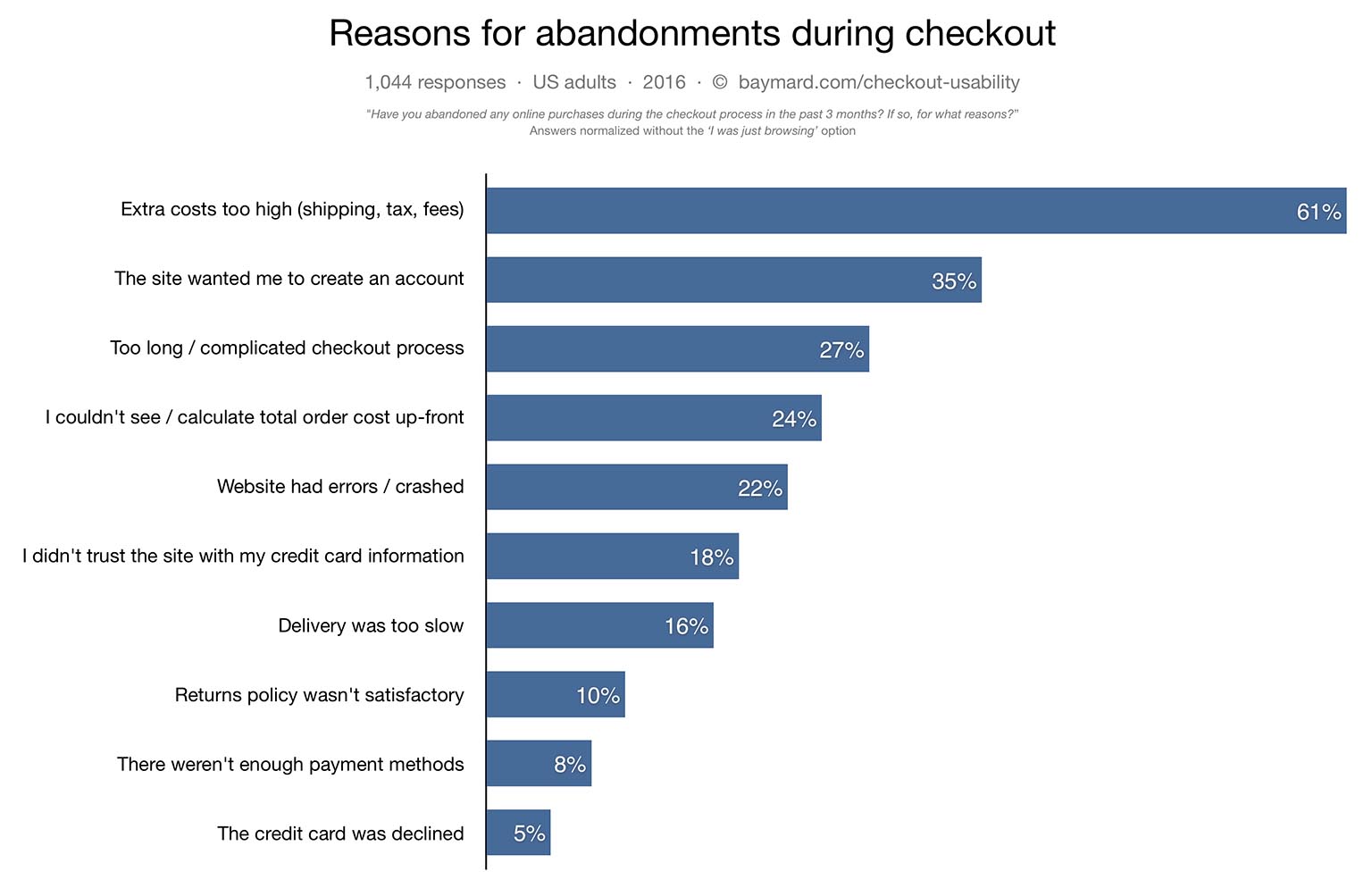
Il checkout è il momento più delicato dell’intero percorso dell’utente. Il tasso di abbandono del carrello da parte dei consumatori è di circa il 69% su desktop e 78% da mobile, ma il dato più importante riguarda le principali motivazioni che spingono le persone a non proseguire:

- Costi extra (spedizione e tasse) troppo alti (61%);
- Richiesta di registrazione obbligatoria (35%);
- Processo di checkout complesso (27%);
- Impossibilità di conoscere i costi reali prima del pagamento (24%).
Emerge allora come gran parte di essi possano essere migliorati attraverso una progettazione e un design senza complessità e frizioni, che considera elementi come:
- Velocità: soprattutto su mobile, la velocità di caricamento può generare grande frustrazione se richiede all’utente un’attesa troppo lunga per completare il processo;
- Acquisto senza registrazione: dare la possibilità all’utente di scegliere se creare un account o meno riduce il tasso di abbandono. Più efficace per la profilazione è l’offerta di vantaggi e benefici per gli utenti registrati;
- Sicurezza: rassicurare gli utenti sulla sicurezza del processo e dei propri dati diminuisce il numero di persone che scelgono di abbandonare il carrello nella fase di pagamento;
- Semplicità di compilazione: soprattutto su mobile spesso compilare i campi di registrazione e spedizione risulta complesso. Semplificare al massimo questa fase riduce la frustrazione dell’utente;
- Indicatori di progressione e trasparenza delle informazioni: inserire in ogni schermata un indicatore dello stato di completamento del processo fa comprendere alle persone il numero di passaggi che mancano al termine. La trasparenza delle informazioni relative a reso, policy di consegna, contestazioni e garanzie aumenta il livello di trust durante il processo di acquisto;
- Riduzione delle distrazioni: nella fase finale dell’acquisto, rimuovere le distrazioni e focalizzare l’attenzione dell’utente sul task principale diminuisce il tasso di abbandono del carrello;
- Rewarding: nella fase conclusiva dell’acquisto, la premiazione dell’utente rende l’app e la sua esperienza memorizzabile e abilita un ritorno in app per transazioni successive.
In ogni fase di realizzazione di un’applicazione mobile, dall’ideazione alla progettazione fino allo sviluppo, è quindi evidente come la chiave dell’esperienza sia il focus sull’utente, i suoi bisogni e i suoi comportamenti.
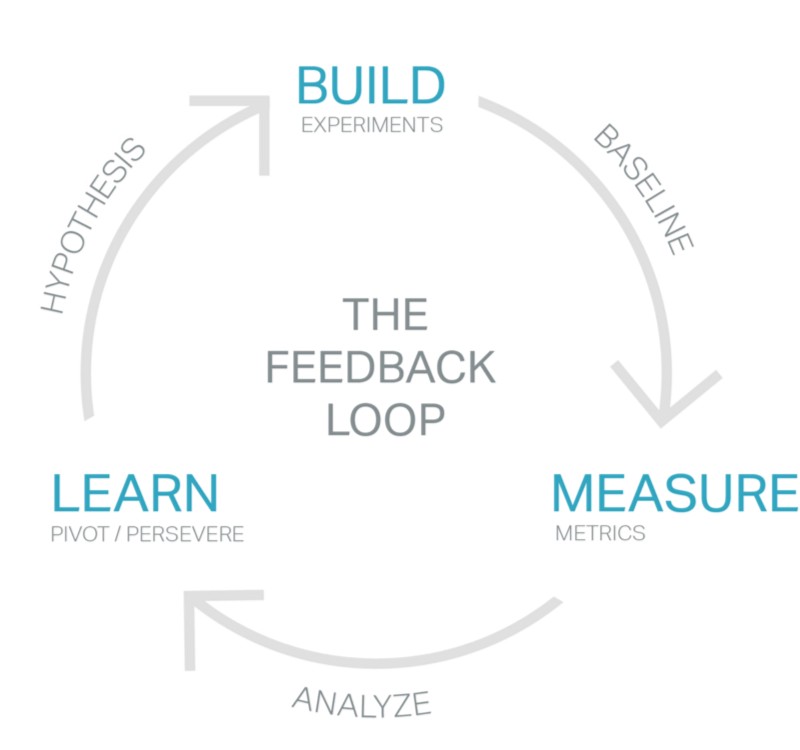
Definite le caratteristiche e le funzionalità in grado di generare valore per brand e consumatori, attraverso lo studio delle metriche, l’analisi del comportamento e del coinvolgimento degli utenti è possibile ottimizzare costantemente la propria app attraverso un processo iterativo.
Nel prossimo blogpost vi parleremo dei vantaggi e le best practice per l’acquisizione, l’engagement e la retention degli utenti: app marketing, misurazione costante e ottimizzazione di performance e processi permettono infatti di generare valore e dare vita ad un touchpoint mobile efficace.
InsideIQUII
Continuiamo a rafforzare la nostra expertise in ambito Retail aiutando brand e aziende a ottimizzare i processi e la gestione di flussi e informazioni attraverso progetti focalizzati sull’integrazione tra sistemi (legacy, eCommerce, CRM).
Proprio qualche settimana fa vi abbiamo raccontato il progetto realizzato con Terranova per lo sviluppo dell’mCommerce e l’integrazione in-app del Loyalty Program del brand. Se siete interessati ad approfondire il tema progettazione, design e user experience di una retail app, sul nostro nuovo canale Behance potete trovare i nostri lavori per le applicazioni Terranova e Original Marines.
Extra time
> Un piccolo regalo per te che sei arrivato fino alla fine del nostro #ForwardThinking, ti suggeriamo il whitepaper di UPS: Evolving the Omnichannel Experience in a Transformed World.